function add_character_count_script() {
?>
document.addEventListener('DOMContentLoaded', function() {
var field = document.querySelector('.field-key-description .mce-content-body');
var container = document.createElement('div');
container.classList.add('char-count-container');
field.parentNode.insertBefore(container, field.nextSibling);
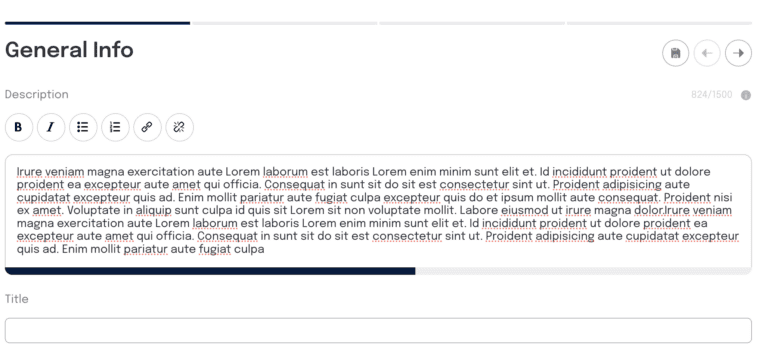
var progressBar = document.createElement('div');
progressBar.classList.add('progress-bar');
container.appendChild(progressBar);
var progressBarFill = document.createElement('div');
progressBarFill.classList.add('progress-bar-fill');
progressBar.appendChild(progressBarFill);
function updateCharCount() {
var charCount = field.textContent.trim().length;
var maxCharCount = 1500;
var percentage = (charCount / maxCharCount) * 100;
progressBarFill.style.width = percentage + '%';
if (charCount >= 1425 && charCount < maxCharCount) { // Changed threshold to 95%
progressBar.classList.remove('red', 'orange');
progressBar.classList.add('deep-red');
} else if (charCount >= 1200 && charCount < maxCharCount) {
progressBar.classList.remove('red');
progressBar.classList.add('orange');
} else if (charCount >= maxCharCount) {
progressBar.classList.remove('orange', 'deep-red');
progressBar.classList.add('red');
} else {
progressBar.classList.remove('orange', 'red', 'deep-red');
}
}
field.addEventListener('input', updateCharCount);
field.addEventListener('paste', function() {
setTimeout(updateCharCount, 0);
});
updateCharCount();
});
<?php
}
add_action('wp_footer', 'add_character_count_script');