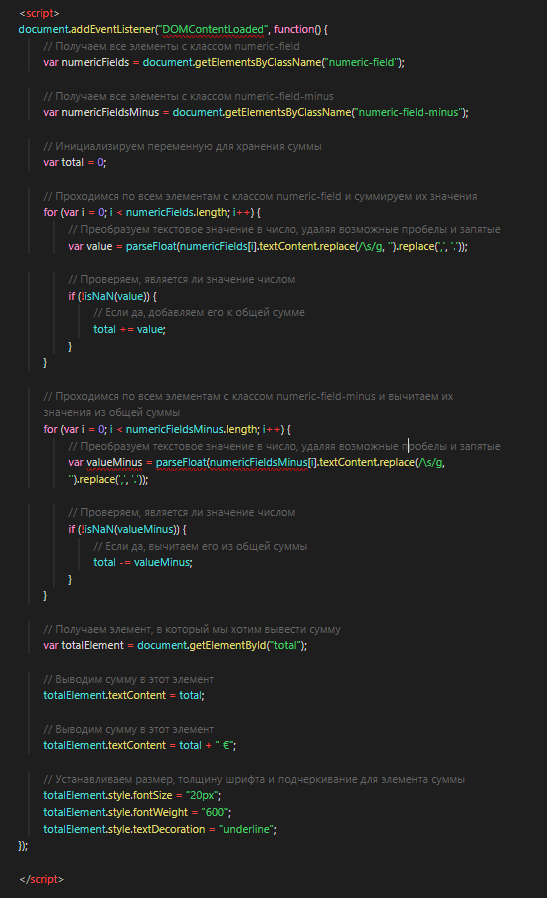
document.addEventListener("DOMContentLoaded", function() {
// Get all elements with the class 'numeric-field'
var numericFields = document.getElementsByClassName("numeric-field");
// Get all elements with the class 'numeric-field-minus'
var numericFieldsMinus = document.getElementsByClassName("numeric-field-minus");
// Initialize a variable to store the sum
var total = 0;
// Iterate over all elements with the class 'numeric-field' and sum their values
for (var i = 0; i < numericFields.length; i++) {
// Convert the text value to a number, removing any spaces and commas
var value = parseFloat(numericFields[i].textContent.replace(/\s/g, '').replace(',', '.'));
// Check if the value is a number
if (!isNaN(value)) {
// If yes, add it to the total sum
total += value;
}
}
// Iterate over all elements with the class 'numeric-field-minus' and subtract their values from the total sum
for (var i = 0; i < numericFieldsMinus.length; i++) {
// Convert the text value to a number, removing any spaces and commas
var valueMinus = parseFloat(numericFieldsMinus[i].textContent.replace(/\s/g, '').replace(',', '.'));
// Check if the value is a number
if (!isNaN(valueMinus)) {
// If yes, subtract it from the total sum
total -= valueMinus;
}
}
// Get the element where we want to display the sum
var totalElement = document.getElementById("total");
// Display the sum in this element
totalElement.textContent = total;
// Display the sum in this element with " €" suffix
totalElement.textContent = total + " €";
// Set the size, font weight, and underline style for the sum element
totalElement.style.fontSize = "20px";
totalElement.style.fontWeight = "600";
totalElement.style.textDecoration = "underline";
});